Landingpages sind das Herzstück von erfolgreichem Online-Marketing.
Ist der Aufbau Deiner Landingpages der richtige, gewinnen Sie deutlich mehr Leads und Kunden, als “normale” Webseiten.
Warum? Der Online-Markt wird immer gesättigter. User wollen persönlich und zielgerichtet abgeholt werden. Genau das lesen, was Sie gerade brauchen.
Und da – gerade im Performance Marketing – kommen Landingpages ins Spiel.
Damit Du von verkaufsstarken Landingpages profitieren kannst, erfährst Du in diesem Artikel, wie der perfekte Landingpage Aufbau aussieht.
Dir werden Fragen beantwortet wie:
- Soll die Landingpage lang oder kurz sein?
- Wie viel kann ich schreiben?
- Wie viele Buttons sollte ich setzen?
Oder klicke hier direkt zu dem Thema, was dich am meisten interessiert:
Das erwartet Sie in diesem Artikel
Landingpage Aufbau
Eine Landingpage und eine Webseite haben verschiedene Ziele.
Während eine große Webseite viele Conversion Ziele verfolgt, zielt eine
Landingpage nur auf ein Conversionziel. Eine Conversion kann der Kauf eines
Produktes, oder ein Formular zur Kontaktaufnahme sein.
Dadurch ist es notwendig, dass eine Landingpage anders aufgebaut ist als eine normale Webseite.
Bevor wir uns diesen im Detail anschauen, hier ein kurzes Fazit für Dich:
“Das Wichtigste für einen Nutzer auf einer Seite ist, dass er die Informationen findet,
wonach er auch sucht.”
Auf einer Webseite ist das aufgrund der Fülle an Möglichkeiten nicht immer gegeben.
Unser Landingpage Aufbau soll also für Klarheit und Relevanz sorgen.
1. Dein Above the Fold-Bereich
Der Above the Fold-Bereich ist der erste Abschnitt Deines Landingpage Aufbaus. Es ist der Bereich, den der Nutzer sofort sieht, ohne runter zu scrollen.
Der Begriff Above the Fold kommt aus dem Print. Zeitschriften werden meistens zusammengefaltet und dann präsentiert. Der Leser muss durch diese “Titelseite” unverzüglich gecatcht werden, damit er die Zeitung anschaut und schlussendlich kauft.
Das Gleiche gilt auch für Landingpages. Der Above the Fold-Bereich soll den Nutzer dazu animieren, weiter zu scrollen bzw. bestenfalls direkt Dein Produkt zu kaufen.
Bei Landingpages besteht dieser Bereich aus der Headline, CTA und einem grafischen Element (Hero-Shot).
1.1 Headline
Die Headline und Subheadline der Landingpage muss die Augen des Nutzers sofort wie ein Magnet anziehen. Sie müssen ihm unmissverständlich zeigen – “Hier gibt’s etwas Wertvolles für Dich. Bleib hier”
Wird dieses Gefühl nicht ausgelöst, liest der Nutzer nicht weiter – und kauft nicht Deine Dienstleistung. Egal, wie gut der Landingpage Aufbau danach auch ist.
Oft wird die Headline auch mit einer Subheadline kombiniert. Dieser beleuchtet dann weitere Vorteile des Produkts, oder räumt Einwände aus.
Beispiel
Headline: Schlafe so gut wie nie zuvor!
Subheadline: Auf unserer weichen Memory foam Matratze für nur 199€.
Auch wichtig: Nutzt Du bezahlte Werbung (PPC), um Traffic zu generieren, dann denke an die Headline in Deiner Werbeanzeige! Diese sollte der Landingpage-Headline möglichst ähnlich sein, damit die Nutzer sich gut abgeholt fühlt. So wissen Sie: “Hier bin ich richtig”.
Die Headline ist also (wie so oft) ein wichtiger Faktor für den Erfolg Deiner Landingpage.
Für dich heißt es also:
- Zeige dem Nutzer die Vorteile Deiner Dienstleistung in Deiner Headline auf.
- Verstärke diese Vorteile in der Subheadline durch weitere Argumente
- ODER: Räume Einwände in der Subheadline aus
1.2 Hero-Shot
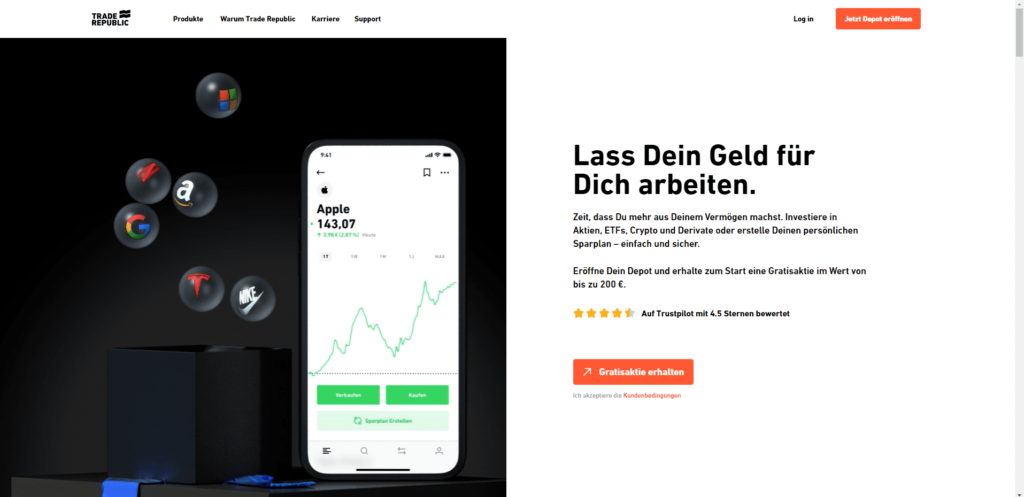
Ein Hero Shot ist eine bildliche Darstellung deiner Leistungen. Es ist meistens das Hintergrundbild deines Above the Fold-Bereichs. Der Hero-Shot muss deine Headline visuell unterstreichen. Auch durch den Hero-Shot muss dem Nutzer klar werden, was er auf deiner Seite findet.
Für dich heißt es also:
Versuche im Hero-Shot deine Dienstleistung oder dein Produkt professionell zu präsentieren.
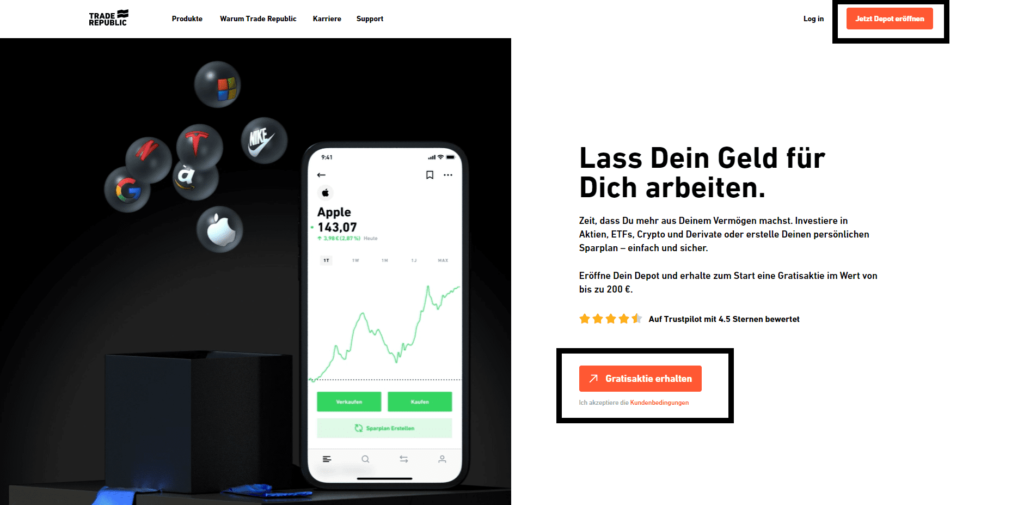
Ein gutes Beispiel dafür ist Trade Republic, auf dessen Landingpage man sofort versteht, dass es sich hier um eine Broker-App handelt, die auf mehreren Geräten nutzbar ist,

2. Die Vertrauenskommunikation
Was der Bauer nicht kennt, frisst er nicht.
Wir Menschen misstrauen fremden Dingen. In der Steinzeit ist das ein überlebenswichtiger Instinkt gewesen. Eine Verwechslung von Säbelzahntiger und harmlosen Nager konnte den Tod bedeuten. Zwar sind wir einige Tausende Jahre weiter, unser Gehirn ist allerdings noch das Gleiche.
Und auch das Internet ist voller Gefahren. Diese bedeuten zwar nicht Leben oder Tod, wollen aber trotzdem gemieden werden.
Deshalb ist Vertrauen ein wichtiger Teil eines guten Landingpage-Aufbaus.
Um das zu schaffen, hast Du gleich mehrere Möglichkeiten:
- Platziere dein Logo auf deiner Landing-Page
- Zeige dich und ggf. deine Mitarbeiter – Das zeigt, dass hinter der Landing Page auch echte Menschen stehen
- Verwende vertraute Siegel – Solche wären z.B. Siegel von TÜV oder von Proven Expert
- Zeige Bewertungen von anderen Kunden – Das sorgt für Social Proof
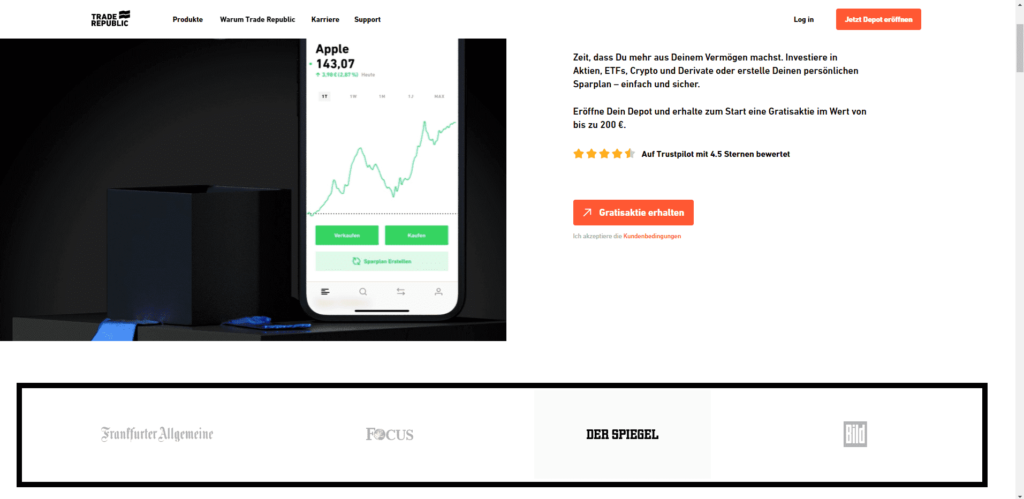
Ideal ist, wenn du deine Siegel im Above the Fold-Bereich integrierst. Dadurch haben die Nutzer einen sicheren ersten Eindruck.
Ein gutes Beispiel hierfür ist wieder Trade Republic. Logos bekannter Zeitschriften wurden direkt unter dem Above the Fold-Bereich platziert. Durch diese bekannten Logos wird dem Nutzer suggeriert, dass er der Landing Page vertrauen kann.

3. Die Problemansprache
Schon relativ früh im Landingpage-Aufbau gilt es, das Problem der User zu verstärken. Problembewusstsein wecken, das ist unser Ziel.
Hinweis: Diese Sektion ist besonders effektiv, wenn der User auf der Customer Journey noch im Schritt “Problem Aware” ist. Sollte er bereits deutlich weiter sein, halte diese Sektion kurz oder überspringe Sie.
Die Problemansprache will aber wohldosiert passieren – wir wollen Verständnis zeigen, keine Angst säen. Unser Ziel ist es dem User zu zeigen: “Hey, wir verstehen Deine Probleme und können Dir helfen”. Ein Gefühl, dass die meisten Anbieter NICHT vermitteln.
Denn am Ende des Tages kaufen wir keine Produkte, sondern Lösungen – Lösungen für Probleme.
Stell dir jetzt mal vor:
Deine potenziellen Kunden merken, dass Du ihr Problem verstehst. Und auch noch die perfekte Lösung parat hast. Dann verwandelt sich das “potenzieller Kunde” zügig in ein “zufriedener Kunde”.
Also zeige dem User, dass Du sein Problem verstehst und biete ihm genau die Lösung für sein Problem an.
All dies setzt voraus, dass Du Deine Zielgruppe in- und auswendig kennst.
Das ideale Werkzeug dafür ist eine präzise Zielgruppenrecherche.
4. Die Vorteilskommunikation
Immerzu sprechen wir darüber: Vorteile, Vorteile, Vorteile.
Aber was heißt denn genau “Vorteil”? Und warum wird “Vorteil” häufig (und fälschlicherweise) mit “Feature “verwechselt?
Ein “Feature” ist eine Eigenschaft eines Produkts.
Ein “Vorteil” ist, wie das “Feature” das Leben der Nutzers verbessert.
Eigentlich ganz einfach oder?
Schauen wir uns ein Beispiel an – Die Präsentation des IPods von Steve Jobs:
Features: 5 GB Speicherplatz, 15×7 cm Größe, Hohe Soundqualität,
Innovative Bedienung, 539€
Vorteil: 10.000 Songs in your Pocket.
Für dich heißt es also:
- Übersetze die Features deines Produkts in Vorteile!
- Mach dir eine Liste aller Features und betrachte Sie durch Kundenaugen:
Inwiefern hilft mir dieses Feature, mein Ziel zu erreichen?
5. Social Proof
Social Proof hast du auch im Laufe des Artikels schon gehört. Social Proof bedeutet, dass wir uns auf die Bewertungen und Handlungen anderer Menschen verlassen. Dadurch wird Vertrauen geschafft.
Du kannst zwar viel Tolles über dein Produkt erzählen. Aber es ist schließlich dein Produkt. Wer würde sich schon selber schlechtreden?
Durch Social Proof wird dieses Problem gelöst.
Externe Meinungen belegen die tollen Punkte über das Produkt. “Die vielen guten Bewertungen werden Ihren Grund haben” – Wird sich der Nutzer denken.
Mit einer Autorität als Bewerter, kann die Glaubwürdigkeit noch weiter gesteigert werden.
Wichtig: Nutze keine Fake-Bewertungen. Die User von heute sind nicht naiv und Fake-Bewertungen fallen schneller auf, als du “Vertrauensverlust” sagen kannst.
Damit sorgst du dafür, dass dir gerade nicht vertraut werden kann.
Social Proof ist auf viele Arten darstellbar:
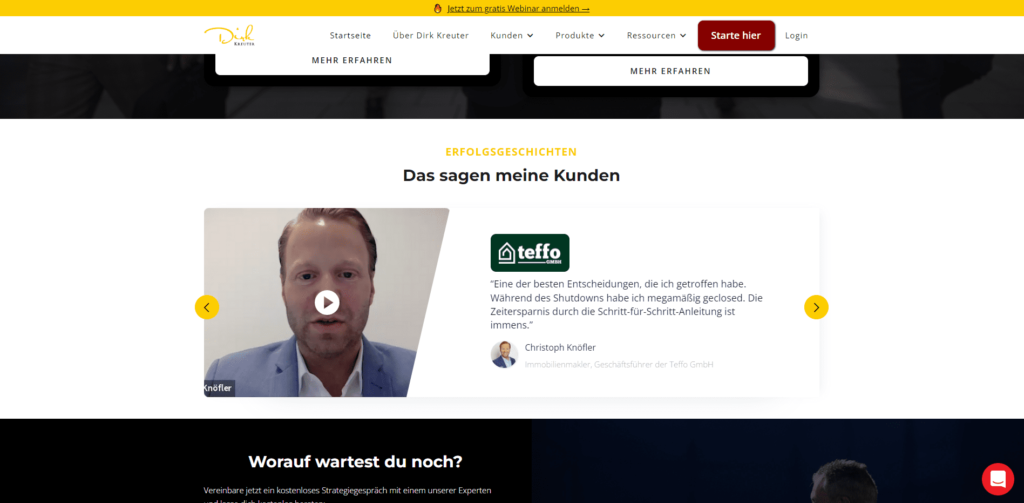
- Zeige Text-Bewertungen oder (noch besser) Video-Bewertungen deiner Kunden.
Am besten ist es noch wenn man detaillierte Informationen über die Person zeigt, wie z.B. Name, Position im Unternehmen, etc.
- Präsentiere die Logos namhafter Kunden
- Stelle Case-Studies von deinen Projekten vor
Dirk Kreuter hat auf seiner Landing Page seinen Social Proof gut dargestellt. Hier wird dem Nutzer neben dem Unternehmenslogo, den Informationen zu der Person und der Textbewertung sogar noch eine Vidoe-Bewertung seines Kunden dargestellt. Dadurch erreichen seine Rezensionen eine hohe Glaubwürdigkeit.

6. Eine Über uns-Sektion
Wir haben viel über Vertrauen in diesem Artikel gesprochen.
Auch die Über uns-Sektion soll es dem Nutzer erleichtern, Vertrauen gegenüber dir oder deinem Unternehmen aufbauen.
Der Nutzer erfährt auch etwas, über die Menschen hinter dem Produkt. Über Ihre Kompetenz, Erfahrung und Beweggründe. Das erweitert und stärkt die Vertrauensbasis.
In deinem über uns – Abschnitt solltest du:
- Dich kurz vorstellen mit etwas Background-Informationen
- Dem Nutzer erzählen, was du machst
- Zeigen, warum DU, der richtige für das Problem des Nutzers bist
7. Deine Leistungen
Durch unseren Landingpage-Aufbau haben wir den Nutzer nun langsam dazu gebracht, sich emotional auf deine Dienstleistung einzulassen. Mit rationalen, überzeugenden Argumenten wollen wir jetzt den “Sack zumachen”.
Vor allem im B2B-Bereich sind viele Angebote sehr komplex und erklärungsbedürftig. Um die Nutzer zu überzeugen, brauchst du gute Gründe. Deshalb solltest du einmal die Eigenschaften und Features deiner Dienstleistung auflisten. Diese solltest du noch mit den passenden Icons visuell untermauern.
Bei der Auflistung der Eigenschaften musst du vorwiegend deine USP’s bzw. Stärken
in Szene setzen. Warum sollte man bei dir kaufen? Was sind die Vorteile?
Was macht Ihr anders als die Konkurrenz? Bietet Ihr besonderen Service? Wie ist der Ablauf Deiner Dienstleistung?
8. Einwände entkräften
Der Nutzer ist nun langsam von deiner Dienstleistung überzeugt. Jedoch hat der noch kleine Einwände. Wie lange wird das den jetzt dauern? Wie buche ich das Gespräch? Oder eine bestimmte Frage ist bei ihm noch offen. Dadurch kann er die Seite verlassen, wodurch der gesamte Landingpage-Aufbau zuvor umsonst war.
Mit einer aktiven Einwandbehandlung kannst du der Nutzer-Flucht entgegenwirken.
Und den Nutzer sogar positiv begeistern.
Finde heraus, welche Einwände deine Kunden haben könnten. Nenne diese Einwände auf der Landingpage und entkräfte diese direkt. Mit einem kleinen FAQ-Bereich kannst du die häufigsten Fragen beantworten und damit auch die Einwände der Nutzer entkräften.
Biete dem Nutzer noch ein Kontaktformular an. Dies zeigt dem Nutzer, dass Du für offene Fragen stets erreichbar bist.

9. Der Call-To-Action
Dein Kunde ist jetzt von deiner Dienstleistung absolut überzeugt. Er will nun ein Gespräch vereinbaren oder kaufen. Aber wie kann er das Gespräch vereinbaren?
Dafür gibt es den Call-To-Action, auch CTA genannt. Dieser soll in Form eines Buttons den Kunden zum Gespräch führen.
Eine Landingpage hat fast immer nur ein Ziel. Der Call-To-Action soll dabei klar aussagen, wie dieses Ziel erreicht wird. Nehmen wir als Beispiel, ein Gespräch zu vereinbaren.
- Der Call-To-Action Button zeigt dem Nutzer, was er tun soll
Beispiel: Jetzt Projekt besprechen! - Unter dem CTA-Button (Lead-Out Text) muss geklärt werden, warum der Nutzer auf den Button klicken soll
Beispiel: Finde heraus, wie du weniger Geld in deinen Marketingkampagnen verbrennst.
Ein guter Button ist klar erkennbar, einfach zugänglich und sticht heraus. Am besten ist der Button in einer Farbe, die auf der Seite sonst nicht vorkommt.
Außerdem sollte der Button mehrmals auf der Seite vorkommen oder durch einen Sticky-Header u.Ä. dauerhaft sichtbar sein.
Der User muss jederzeit die Chance haben sagen zu können: “Das hat mich überzeugt, was ist der nächste Schritt?”.
Auch der Button-Text sollte möglichst präzise und aussagekräftig sein.
Das übliche “Jetzt Gespräch sichern” kann bestimmt noch funktionieren, ist aber ausgelaugt. Damit können keine außergewöhnlichen Ergebnisse erzielt werden.
Auch hier heißt es: Sei anders.

Fazit: Wie dir ein erfolgreicher Landingpage Aufbau gelingt
Du hast nun langsam bemerkt, dass der richtige Aufbau, die halbe Miete für eine erfolgreiche Landingpage ist.
Jetzt kennst Du die wichtigsten Elemente für deinen Landingpage Aufbau – aber damit ist die Arbeit nicht getan. Steht deine Seite, beginnt Phase 2: Die Landingpage Optimierung
Denn um das komplette Potenzial aus deiner Landingpage auszuquetschen, musst du deine Landingpage regelmäßig testen. Das ist mit einem A/B Test möglich.
Vor allem auf der verkaufspsychologischen Ebene ist es gewinnbringend, viel zu testen und sich kontinuierlich zu verbessern. Denn so gelingen auch aussagekräftige Tests mit wenig Traffic.
Abschließend gilt: Kenne deine Kunden und halte stets Augen und Ohren gespitzt. So weißt du, was relevant ist und kannst dies mit Klarheit darstellen. Und findest so den idealen Landingpage-Aufbau für Deine Kampagnen.
Willst du das maximale aus deiner Landingpage herausholen?
Ich gebe dir kostenfrei 3 mächtige Hebel an die Hand, welche du für deinen Landingpage Aufbau nutzen kannst.
Die durchschnittliche Page erreicht nur 48% Ihres Potenzials.